Het maken van een menuknop is niet veel werk, het echte denkwerk is immers al gedaan. De beslissingen die vooral gemaakt moeten worden zijn:
- Wat wil ik laten zien? Alle artikelen in één kolom, een artikel met of zonder titel, of een artikel met een printknopje naast de titel. Er zijn verschillende mogelijkheden hierin.
Het tonen van een pagina van een geïnstalleerd componenten tonen is ook een optie. Dit laten we echter in deze handleiding achterwegen. - Welke knoppen wil ik laten zien in mijn menu en aan wie?
- Hoe gaan die knoppen heten? Een belangrijke stap, want een goede naam schept duidelijkheid bij de bezoeker en een korte naam zorgt ervoor dat het menu past in de gemaakte layout.
Om deze keuze te maken moet u eerst weten welke verschillende vormen er zijn binnen Joomla! om content te tonen. Dit zijn er in totaal drie, namelijk:
Eén artikel - Article Layout Hierbij maken we een menuknop aan voor het tonen van één artikel. Handig voor bijvoorbeeld een disclaimer tekst of contactinformatie.
Hierbij maken we een menuknop aan voor het tonen van één artikel. Handig voor bijvoorbeeld een disclaimer tekst of contactinformatie.
Meerdere intro's van artikelen - Category Blog Layout of Section Blog Layout Hierbij maken we een menuknop aan voor het tonen van meerdere intro's van artikelen. Onder de intro's staan "lees verder" knopjes waar een bezoeker op kan klikken om het hele artikel te lezen. Deze vorm van content tonen is ideaal voor bijvoorbeeld een nieuwsoverzicht of veelgestelde vragen.
Hierbij maken we een menuknop aan voor het tonen van meerdere intro's van artikelen. Onder de intro's staan "lees verder" knopjes waar een bezoeker op kan klikken om het hele artikel te lezen. Deze vorm van content tonen is ideaal voor bijvoorbeeld een nieuwsoverzicht of veelgestelde vragen.
Meerdere titels van artikelen - Category List Layout of Section Layout Hierbij wordt een lijst getoond van titels van artikelen. Eigenlijk wordt deze vorm van content tonen niet zo veel gebruikt. Het is alleen handig wanneer er een overzicht getoond wordt van meerdere artikelen.
Hierbij wordt een lijst getoond van titels van artikelen. Eigenlijk wordt deze vorm van content tonen niet zo veel gebruikt. Het is alleen handig wanneer er een overzicht getoond wordt van meerdere artikelen.
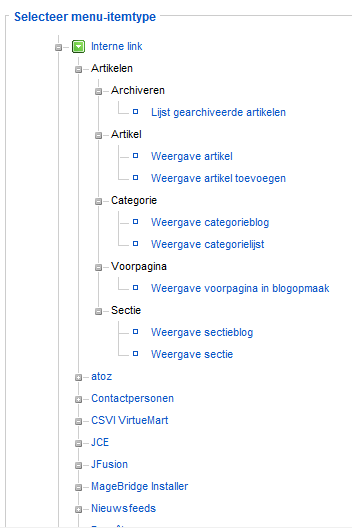
Om een nieuwe menuoptie toe te voegen aan ons hoofdmenu gaan we naar 'Menu's - Main menu'. In dit menu zien we nog enkele voorbeelden van menuknoppen die tijdens de installatie zijn aangemaakt. Om hier een nieuwe knop aan toe te voegen, klikken we op "Nieuw". Wat volgt is een keuzescherm waarin de keuze gemaakt moet worden voor de juiste vorm.

Hier maken we de keuze die bovenaan in dit artikel verde is uitgelegd. We moeten de menuknop vervolgens goed configureren, zo moeten we:
- De knop een titel geven.
- De juiste categorie selecteren.
- De parameters goed instellen om de content op de juiste manier te tonen.
De titel van de menuknop is niet zo moeilijk, deze vullen we in onder "Titel". Het enige dat we nu nog moeten doen is de categorie kiezen en de layout aanpassen zodat het laat zien wat we willen zien. Dit kunnen we doen aan de rechterkant in de "Parameters".
We zien in de parameters een aantal opties (afhankelijk van de gekozen layout). Hieronder een verklaring van een aantal gebruikte termen.:
- #leading: Het aantal artikelen dat je over de hele breedte (in één kolom) wilt hebben.
- #intro: Het aantal artikelen waarvan je de introductie wilt laten zien. Anders dan #leading kan de optie over meerdere kolommen worden verdeeld.
- #columns: Het aantal kolommen waarover de introducties moeten worden verdeeld.
- #links: mochten er meer dan de geselecteerder aantal artikelen zijn, dan verschijnt de rest als link vorm.
We drukken op "Opslaan" en we hebben onze menuknop aangemaakt. Als we nu naar onze website gaan zien we een knop verschijnen. (eventueel de website even verversen F5)
Voor meer informatie over het maken van menu-items en het beheer van verschillende menu's, raden we aan de om de Documentatie van Joomlacommunity.eu te bezoeken